Web Service
What is Web?
- World Wide Web
- In Dictionary : Web is services, operating on the internet.
- General Meaning : All websites accessed by web browser.
- Web is equal to website in this post.
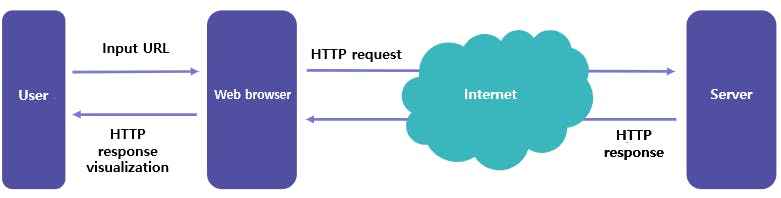
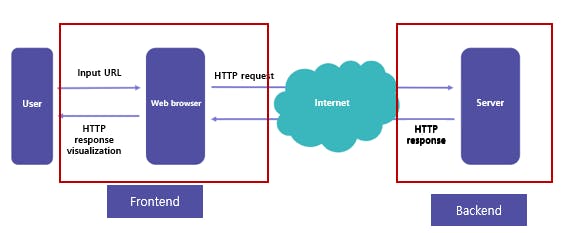
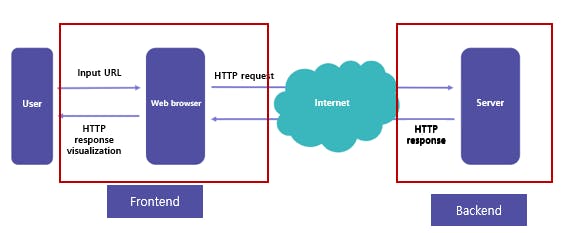
Web Service Operation Method

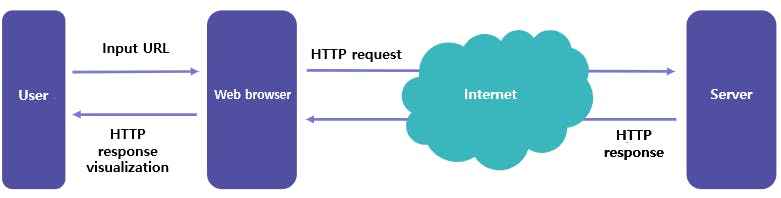
- Web is basically endless HTTP requests and responses.
- HTTP request is a role that users let server know what data user needs.
- HTTP response is a role that server sends data to user corresponding to HTTP request.
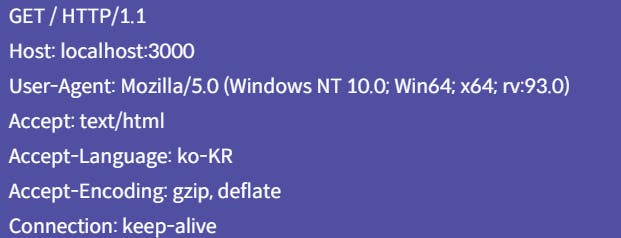
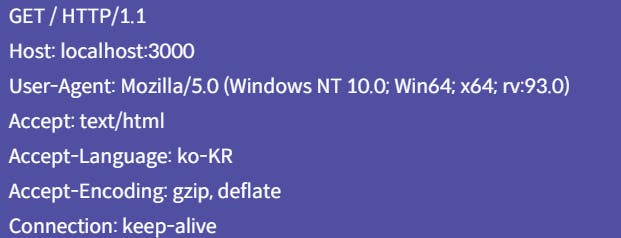
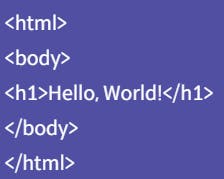
HTTP request example

- HTTP request has who request user is and what data the user needs.
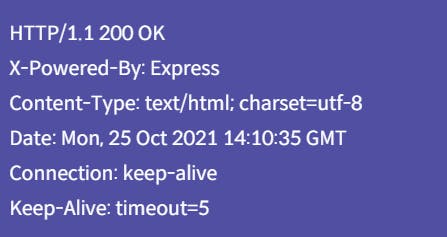
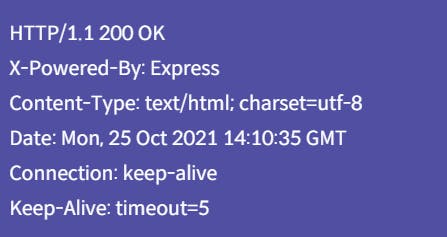
HTTP response example
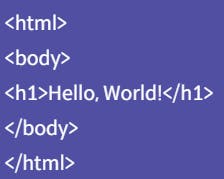
Delivered Data

requested data

- HTTP response has requested data and what data is transmitted.
What is Backend and FrontEnd?

- Backend Developer : They have responsibility on server and database that users can't see
- Frontend Developer : They have responsibility on client that users face on the browser
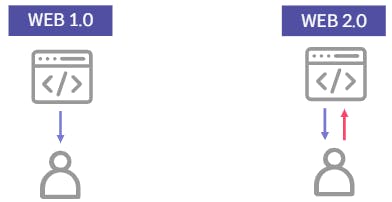
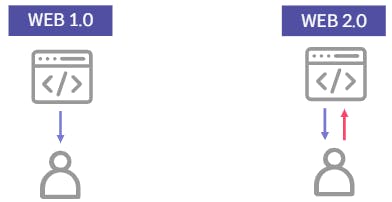
Static Web and Interactive Web

- In Static web called Web 1.0, Users can only see the webpage for example wikipidia dictionary..
- In interactive web called Web 2.0, Users can send messages to the server so Server and User communicate with each other for example google map, web chatting and etc..
Web Framework
What is Web Framework?
- web : provides many functions needed for web service.
- framework : a group of various tools.
- web + framework : a group of various tools that provide many functions needed for web service.
Why do we use web framework
- We need so many functions to build web service from scratch
- We also need so much cost if we have to build those functions directly from scratch
- Web service standardized many parts for web development so we can simply implement standardized parts.
- We can focus on what we need to develope.
Web framework basic components
HTTP request processing
- Web Framework can process HTTP request
HTTP response processing
- Web Framework can process HTTP response too
Routing
- Web framework provides how server routes HTTP requests to the code that handles them.
HTML Templating
- We can write a frame of web page in advance by HTML Templete.
Web Framework Summary
- We can use web framework to create web service fast.
- Web framework provides HTTP request, HTTP response, routing, HTML Templating
- There are many web frameworks
- We are going to deal with Express.js
Let's start Express.js
Why Express.js?
- It is the most famous web framework among Node.js frameworks.
- This is flexible depending on our need.
- We can add needed functions through various middlewares.
- All the behavior of express.js are explicit so It is good to understand the operation method of web frameworks.
npm init
mkdir my-web
cd my-web
npm init
npm i express
const express = require('express');
const app = express();
app.get('/', (req, res) =>{
res.send('Hello World!');
});
app.listen(3000);
- We can start Express.js from scratch by this command but It is not easy for beginners.
Let's use express-generator
npm i -g express-generator
express my-web
cd my-web
npm start
- Express.js provides project generator
- This creates the basic structure of project
- It is a good way to fast start our project.
- We can execute our project using "npm start" command.
Or Let's use npx + express-generator
npx express-generator my-web
cd my-web
npm i
npm start
- We don't need to install express-generator in this case.
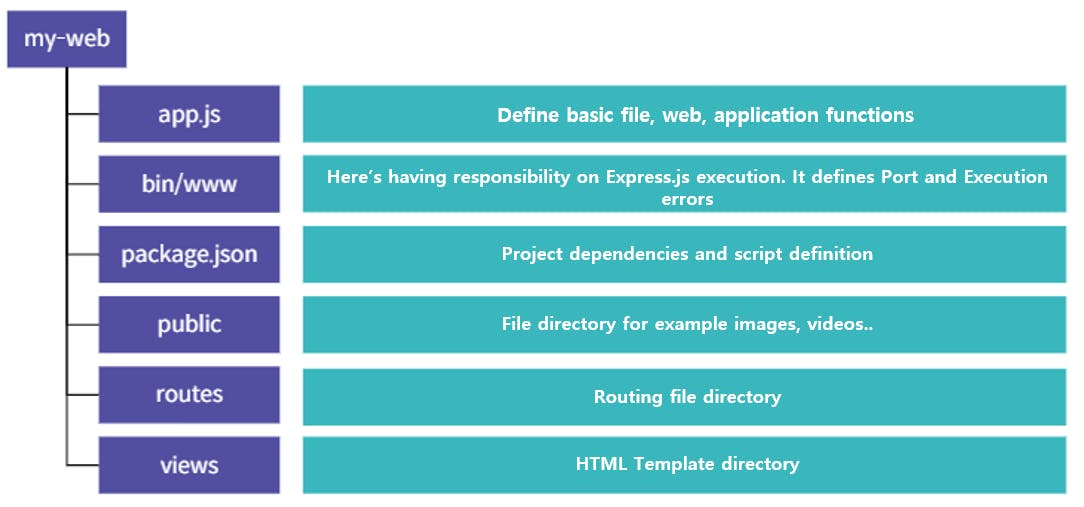
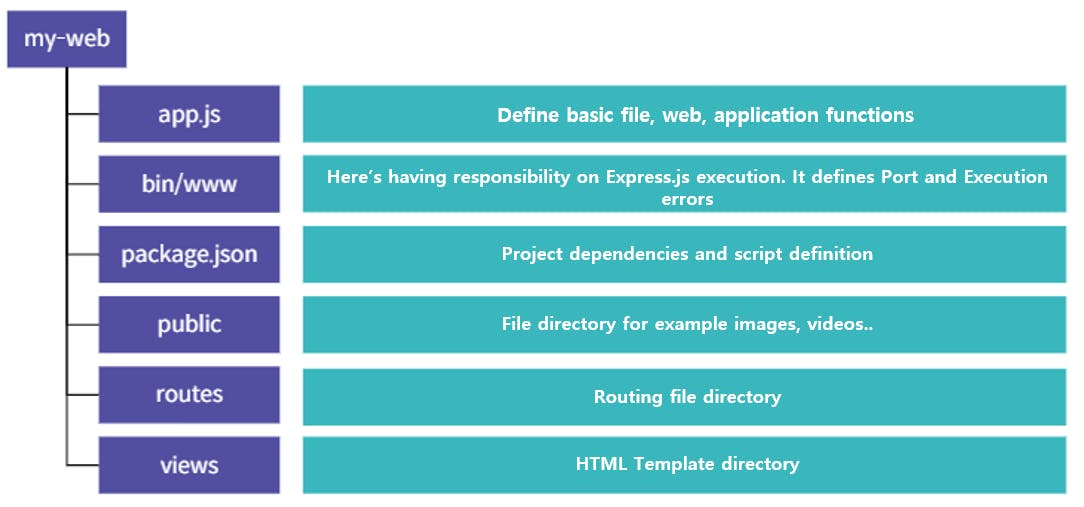
Directory Structure

Express Operation Method
Let's operate Express.js
- npm start
- Broswer access to localhost:3000
- routes/index.js -> router.get("/",...)
- routes/index.js -> res.render('index',...)
- views/index.jade
-> Sever is all set and started then you can see "Welcome to express" on browser.
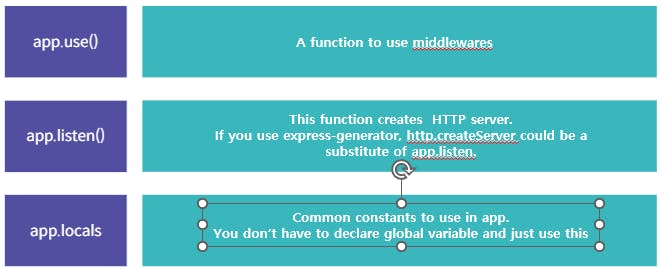
App.js
var express = require("express");
var app = express();
- app object has express.js functions
- All the operations in express.js are defined by app object.
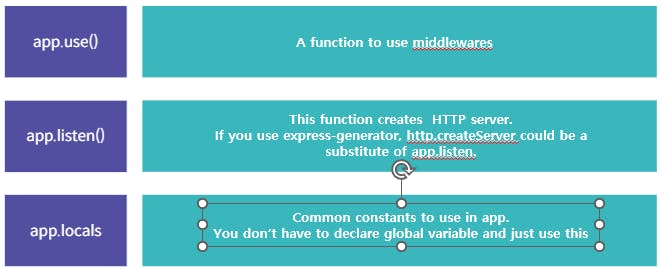
App.js main functions

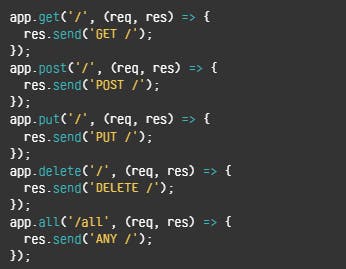
Routing
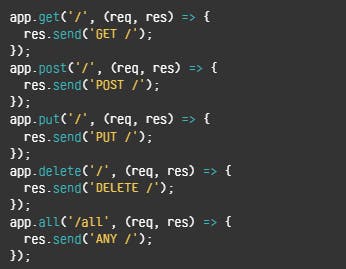
App routing

- We can define get, post, put and delete directly in app object.
- app.httpMethod("url",function to call when routing occurs).
- all method is called no matter with HTTP method.
- But app routing doesn't support routing grouping so we have to use Express.router.
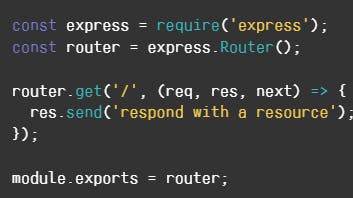
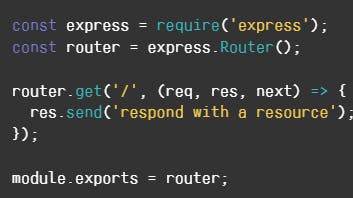
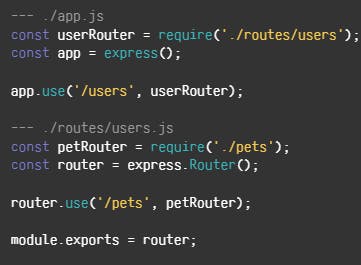
Express.Router routing

- We also can define get, post, put and delete in router object.
- router is modularized mostly.
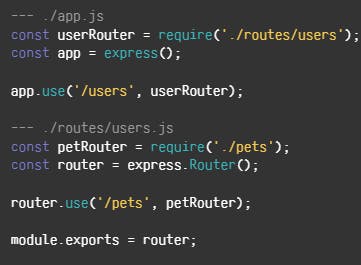
Use Router

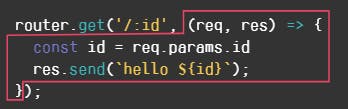
Path parameter
- Express js routing provides path parameter.
- Using this, We can use a part of address as variables.
- ex) /users/:id -> /user/123, /user/456.. etc
- ex) messages/:from-:to -> /messages/123-456
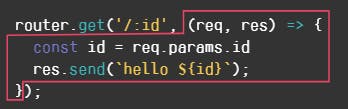
Request Handler

- Functions that are applied to router is called "request handler"
- When request comes to the routing path, request handler functions is executed.
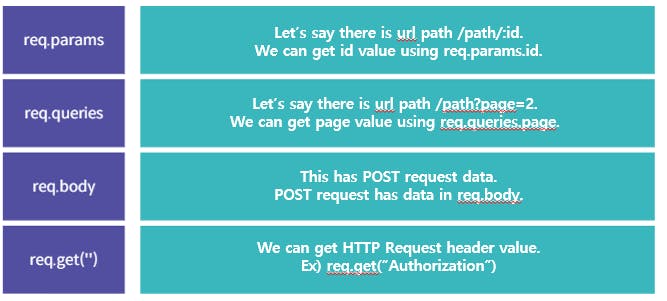
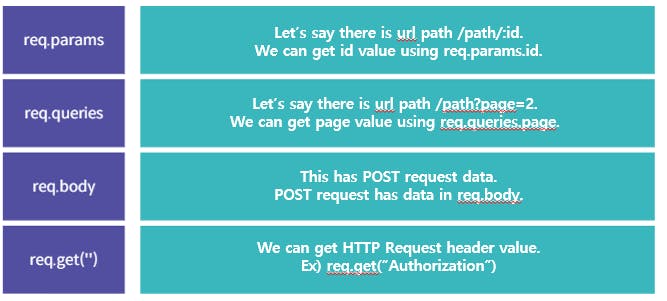
Request Object

- This object has HTTP request information.
- We can get path parameter, query parameter, body, header and etc..
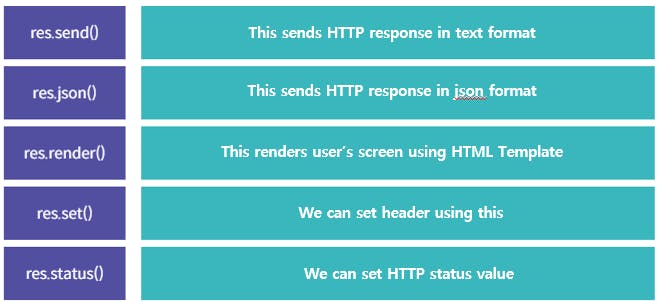
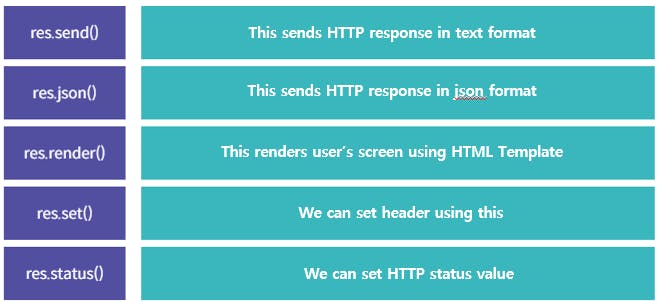
Response Object

- This processes HTTP response.
- We can set response state and header.