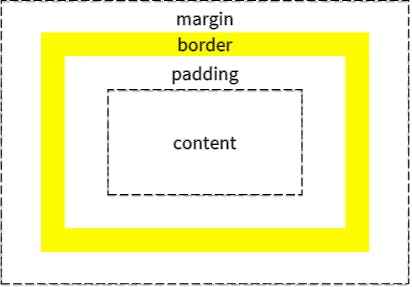
Box Model
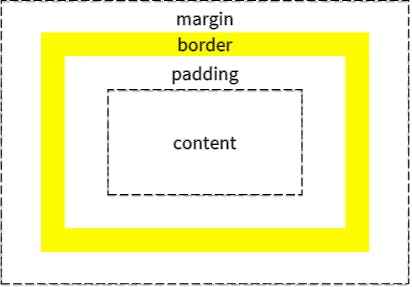
The structure of Box Model

Difference between margin and padding
<style>
div {
......
margin-left: 100px;
padding-left: 100px;
}
div {
margin: 100px 0 0 100px; /* top right bottom left */
padding: 100px 0 0 100px; /* top right bottom left */
}
</style>
margin-left
- We can make a space to the left outside of border.
padding-left
- We can make a space to the left inside of border
- The elements will look bigger including the space of padding.
Block elements and Inline elements
Block element
<p>HelloElice</p>
<p>HelloElice</p>
<p>HelloElice</p>
The feature of Block element
p {
width:200px;
height:200px;
margin-top:100px;
}
- p tag is a typical block element.
- We can begin a new line in each block element tag.
- We can set width and height value.
- We can also set margin and padding.
Inline element
<a>HelloElice</a>
<a>HelloElice</a>
<a>HelloElice</a>
The feature of Inline element
a {
width:200px;
height:200px;
margin-top:100px;
}
- a tag is a typical inline tag.
- This tag outputs the each tag in line.
- We can't set width and height value.
- We can't also set margin and padding.
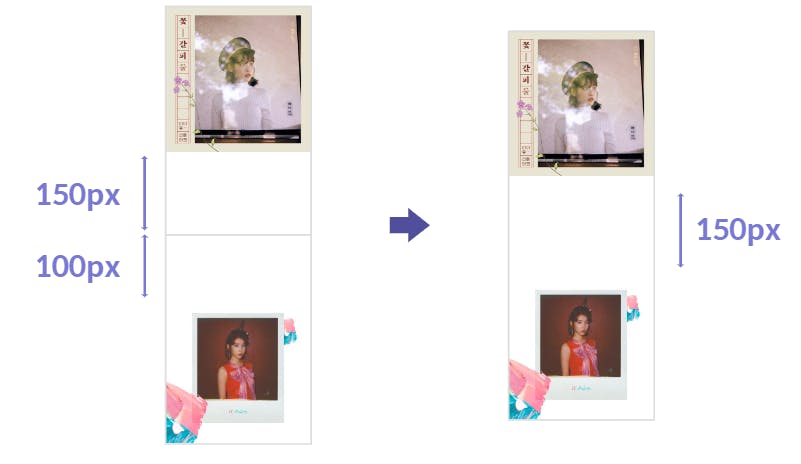
Margin Collapse
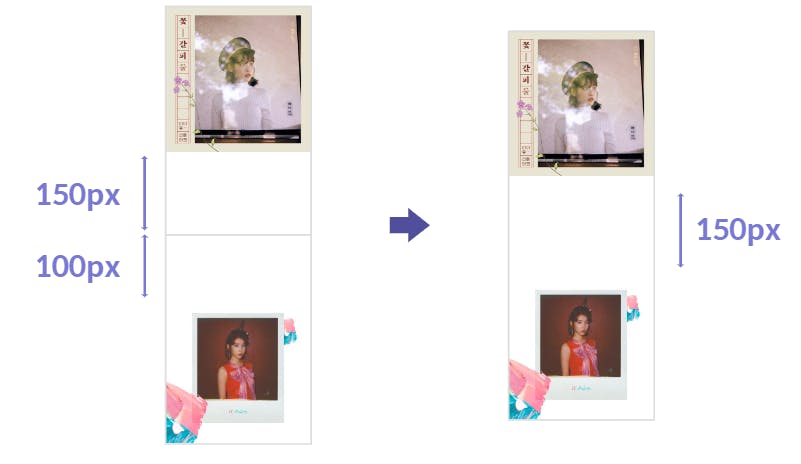
Margin Collapse between siblings
<div class=“box1”>Hello World</div>
<div class=“box2”>Hello World</div>
.box1 {margin-bottom:150px; }
.box2 {margin-top:100px; }

- The browser will apply bigger value between box1's margin-bottom and box2's margin-top so the margin between 2 div will be 150px.
Margin Collapse between parent and child
<main role=“main”>
<article></article>
</main>
article {
width: 200px;
height: 200px;
margin-top: 100px;
}
- margin-top is applied to only article tag but this will affect to parent tag main so parent also will have 100px margin on top.
Attributes that affect to layout
Display
p {display:inline; }
a {display:block; }
a {display:inline-block;
- We use display attribute when we want to change the character of block and inline elements.
- If we set inline-block to display, the element has the both characters of inline and block elements so It has a space control and also The selected tag will be arranged in line.
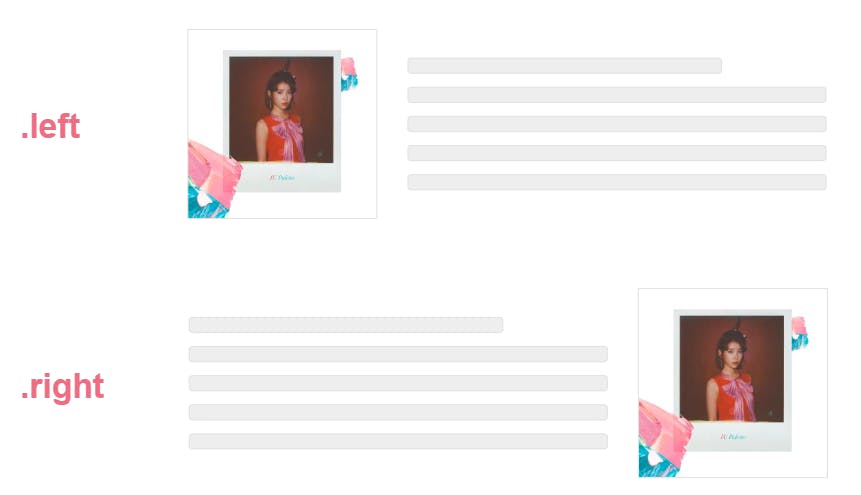
Float
<div class=“left”>Hello World</div>
<div class=“right”>Hello World</div>
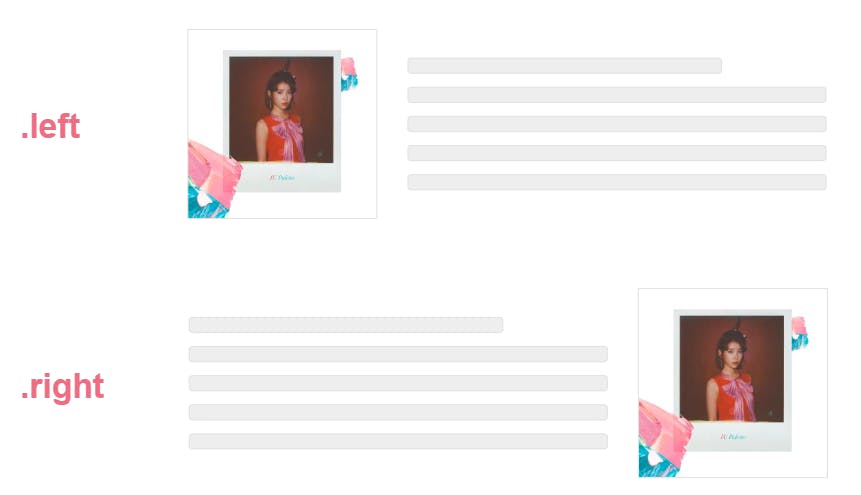
.left {float:left; }
.right {float:right; }

- We use this attribute to align the selected element to left end or right end.
.left {float:left; }
.right {float:left; }
- If we wanted to align the elements to left not to be overlapped, we have to input float : left constantly.
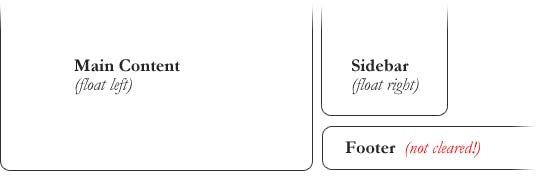
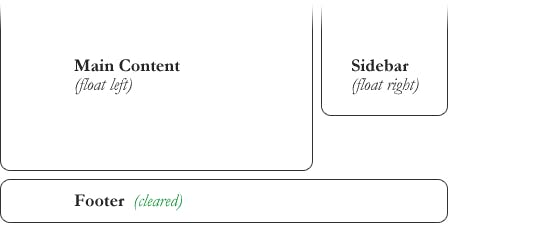
Clear
<header></header>
<aside class=“left”>HelloWorld</aside>
<main></main>
<aside class=“right”>HelloWorld</aside>
<footer></footer>
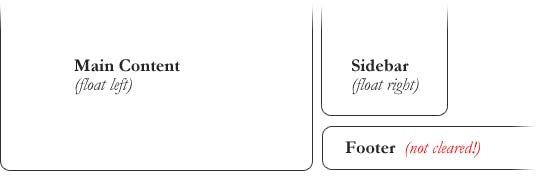
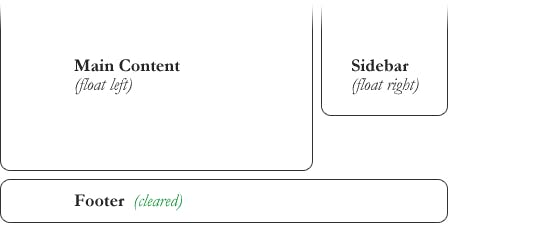
footer {clear:both; }


- In upper images, the footer is required to jump up into that available space as is required by floaat.
- To fix this problem, We can clear the footer to ensure it stays beneath both floated columns.
- In conclusion, Clear makes the element cleared beneath floated elements.
Space Removal between browser and html, body tags
html,body {
margin:0;
padding:0;
}
* {
margin:0;
padding:0;
}
- html tag and body tag have their own margin and padding value so we need to initialize the values with 0.
- We can choose all tags by *.