You know "The Adventures of Sherlock Holmes" by Author Conan Doyle? It is actually a famous book. I got to know this book from the Japanese animation title "Detector Conan".
https://www.gutenberg.org/files/1661/
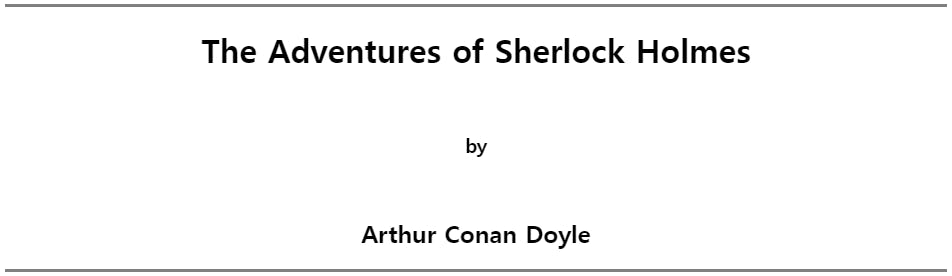
In this link, There is a HTML file and open it then You can see the title of the book

Let's make this title style using HTML
CODE for Sherlock Holmes title
<center>
<hr size=3 noshade>
<h1>The Adventures of Sherlock Holmes</h1>
<br>
<h3>by</h3>
<br>
<h2> Arthur Conan Doyle</h2>
<hr size=3 noshade>
</center>
I made the title like this. But we have to know what these tags do
h1 ~ h6 tags Example CODE
<h1>This is a level 1 heading created using the h1 tag</h1>
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
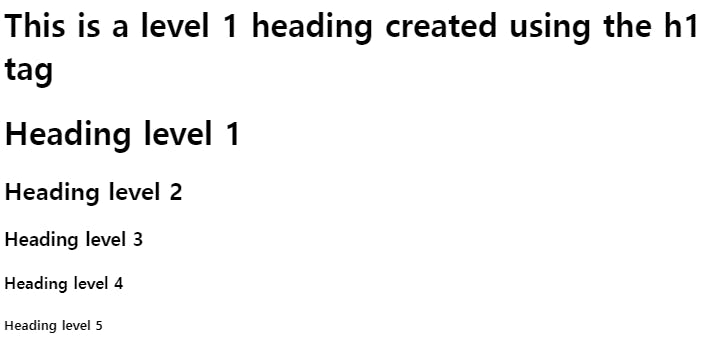
h1 ~ h6 tags Example Result

h is the short term of "heading"
br tag Example CODE
<h3>There is a line break under this sentence</h3>
<br>
<h3>a line break makes a break of line</h3>
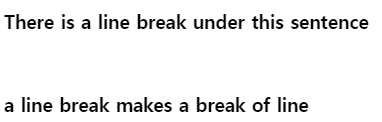
br tag Example Result

br is the short term of "line break"
hr tag Example CODE
<hr>
<hr noshade>
<hr size="4">
<hr size="3" noshade>
hr tag Example Result

hr is the short term of "horizontal row" so you can draw a horizontal line noshade : you can get rid of the shade inside of the horizontal line size : the thickness of the horizontal line
center tag Example CODE
<center><h2>I am Junho Shin</h2></center>center tag Example Result

this tag makes the components in the center of the screen horizontally