HTML Basic
What is HTML?
- We can set up information or sections using HTML in the web page.
- HTML tags are made up of an opening tag and a closing tag and There is contents between 2 tags I mentioned.
- In an opening tag, We can add attributes that are the extra information for HTML tag and Attribute has attribute values that are specific commands what behaviors to do about the attribute.
<opening tag attribute="attribute value">contents</closing tag>
HTML document basic structure
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Web Programming</title>
</head>
<body>
</body>
</html>
What is !DOCTYPE html?
- It is to declare we are using HTML5
What is html?
- It means beginning and end of this HTML document
What is head?
- We can have some page summary of our web page and It is not appeared in web page.
what is body?
- This part is appeared to users for example images, text...
- It is a character code declaration to use in our web page.
a tag
<a href="https://www.google.com" target="_blank">google</a>
- We can move to another web page when we click this tag.
- href attribute is where we set up the web page to move when we click it
- target attriubte decides a way to move to other pages. _blank is opening a new page in a new tap of our browser and _self is opening a new page in the current tab of our browser
img tag
<img src="logo.png" alt="Company Logo">
- We can insert an image and There is no closing tag.
- src attribute is the file path to insert
- alt attribute is to replace an image wth a text in case of image printing error.
<h1>Hello World</h1>
<h2>Hello World</h2>
<h3>Hello World</h3>
- It is a short term of heading. We can represent title or part title using these.
- The bigger number this tag has, The smaller font size we can see in the web pages so the number means importance of the information.
- h1 tag has to be used only once in a web page because it has the most important information.
p tag
<p>Nice to meet you</p>
- A short term of paragraph. We can represent content of a body.
ol, li tag
code
<ol>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
</ol>
screen
1. 메뉴1
2. 메뉴2
3. 메뉴3
- ol tag : A short term of ordered list. It has an order.
- li tag : We can enumerate items using this tag.
ul tag
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
</ul>
- ul tag : A short term of unordered list. It doesn't have an order. This tag is used to make menu buttons.
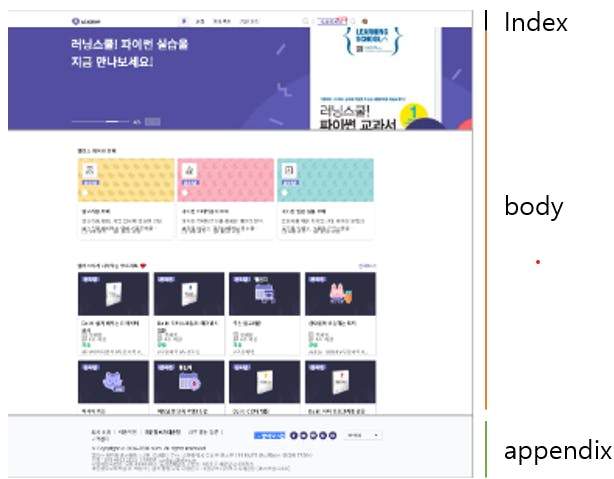
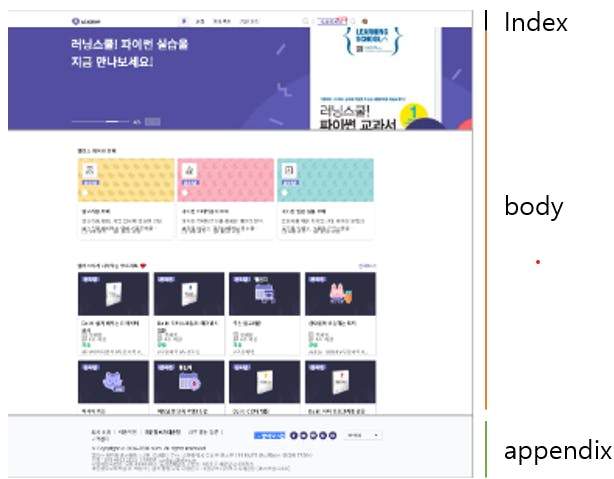
Tags to structure web pages
Preview

<header>
<nav> </nav>
</header>
<header>
<imgsrc="elice_logo.png"alt="Logo">
<nav>
<ul>
<li>Home</li>
<li>Complete List</li>
</ul>
</nav>
</header>

- nav is navigation tag. We can put menu buttons in nav tag.
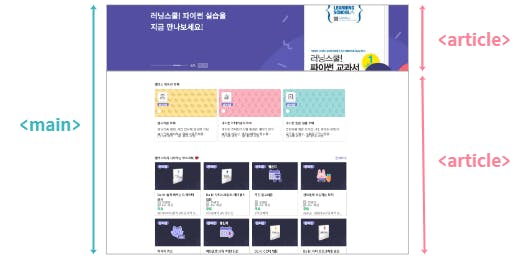
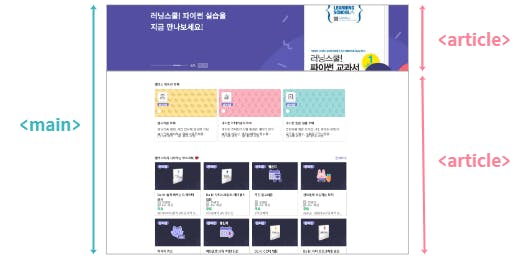
main, article tag

<main role=“main">
<article> </article>
</main>
- main tag is main body.
- role = "main" is to support IE.
- article tag is a tag we can add information for example images and texts and setup area of the information.
- In the article tag, h tag has to exist to represent an area for information.
<footer>
<div>
<p>address : ~</p>
<p>email : contact@elice.io</p>
</div>
</footer>
- We use this tag to represent information of footer for example contact and email.
- div tag is to make temporary space.
Block tag code
<p>Hello Elice</p>
<p>Hello Elice</p>
<p>Hello Elice</p>
Block tag screen
Hello Elice
Hello Elice
Hello Elice
- This code appears in y axis arrangement.
- We can make space.
- We can also align top and down.
Inline tag code
<a>Hello Elice</a>
<a>Hello Elice</a>
<a>Hello Elice</a>
Inline tag screen
Hello Elice Hello Elice Hello Elice
- This code appears in x axis arrangement.
- We can't make space.
- We can't align top and down