min-width
When our website is being displayed on any device that is ()px or greater, we want to change the elements attributes then we use this.
ex) min-width : 900px -> works on viewport more than 900px.
max-width
This defines the maximum width of an element. If the content is larger than maximum width, it will automatically change the height of the element. If the content is smaller than the maximum width, the max-width property has no effeect.
HTML
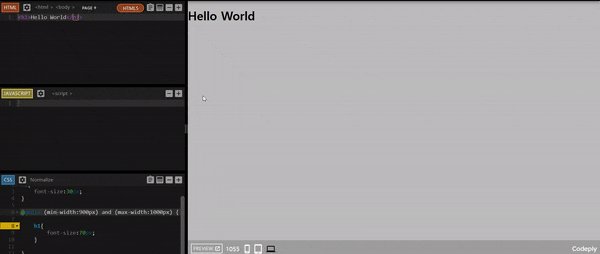
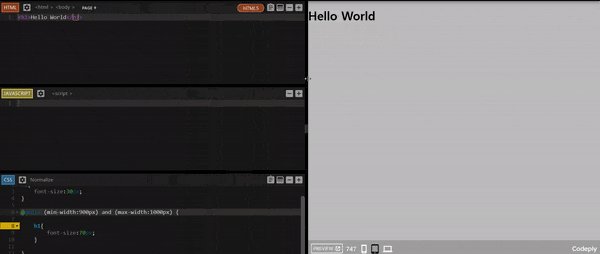
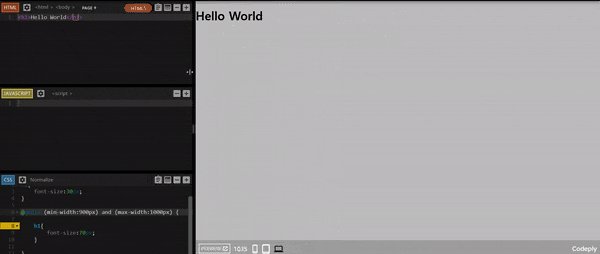
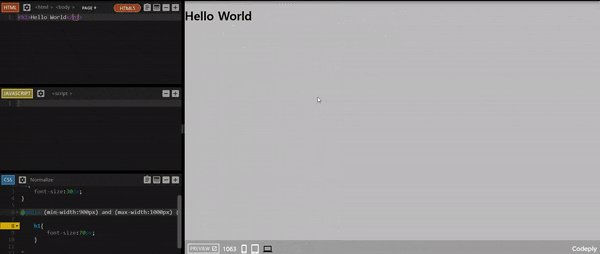
<h1>Hello World</h1>
CSS
h1{
font-size:30px;
}
@media (min-width:900px) and (max-width:1000px) {
h1{
font-size:70px;
}
}
Run